TypeScript, a robust superset of JavaScript, significantly enhances the development experience by introducing types to your code. This guide will demonstrate how to install TypeScript on Ubuntu 22.04 or 20.04, providing a step-by-step approach for both beginners and experienced developers. TypeScript’s introduction in your development stack can be a game-changer, offering numerous benefits and features:
- Static Typing: TypeScript checks types at compile time, catching errors before runtime.
- Improved Code Quality: By enforcing type checks, TypeScript ensures a higher standard of code.
- Enhanced IDE Support: Get more intelligent code completion, instant feedback, and refactoring.
- Better Debugging: TypeScript’s early error detection leads to more straightforward debugging.
- Compatibility with JavaScript: TypeScript is a superset of JavaScript, so all JS code is valid TypeScript.
- Strong Community and Ecosystem: Benefit from a wealth of libraries and community support.
In the following sections, you’ll learn not just about installing TypeScript, but also how to integrate it seamlessly into your existing Ubuntu setup. Whether you’re transitioning from JavaScript or starting afresh, this guide is your pathway to a more structured and type-safe coding environment. Let’s dive into the installation process and unlock the potential of TypeScript on your Ubuntu system.
Install Node.js for TypeScript Development on Ubuntu 22.04 or 20.04
Node.js is a crucial component in setting up a TypeScript development environment, providing the runtime to execute JavaScript code server-side. This section outlines the detailed process of installing Node.js on your Ubuntu system, enabling you to set up an environment suitable for TypeScript development.
Step 1: Ensuring Your Ubuntu System is Up-to-Date
Before diving into the installation process, it’s paramount to update your system’s existing packages. This step is a vital best practice in system administration and software management. It helps prevent potential software conflicts by ensuring that you are running the most recent versions of all installed software.
To update your system, execute the following command:
sudo apt update && sudo apt upgradeThis command performs two operations sequentially:
sudo apt update: This updates the package lists for upgrades. It fetches the package information from all configured sources in your Ubuntu system.sudo apt upgrade: This upgrades all the updatable packages on your system. After updating the package lists, this command installs the latest versions of your installed packages.
Step 2: Installing Initial Packages
To ensure the Node.js installation proceeds without any hiccups, we need to install a few additional packages. These packages aid in various aspects of software management and might be needed during the installation process. These include curl for transferring data with URLs, git for version control, and wget for network downlinking.
To install these packages, run the following command:
sudo apt install curl git wget -yThe -y flag is used to automatically answer ‘yes’ to any prompts, allowing the installation to proceed without manual intervention.
Step 3: Importing the NodeSource APT Repository
The NodeSource repository is our go-to source for installing Node.js. This repository provides the most up-to-date versions of Node.js, making it a perfect choice for our TypeScript setup.
First, we need to import the NodeSource repository into our system. NodeSource provides a script to do this. The following command fetches the script and executes it:
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo bash -In this command, curl -fsSL https://deb.nodesource.com/setup_lts.x fetches the script from the NodeSource URL, and | sudo bash - pipes it to bash, which executes the script with root permissions.
Next, we need to update the system’s package lists to include packages from the newly added NodeSource repository:
sudo apt updateStep 4: Installing Node.js via APT Command
With everything set, it’s time to install Node.js. The following command installs Node.js from the NodeSource repository:
sudo apt install nodejsStep 5: Verifying the Node.js Installation
After the installation process completes, it’s always a prudent idea to verify the version of Node.js installed. This verification step ensures that the installation was successful and that Node.js is ready for use in our TypeScript environment.
To check your Node.js version, use the following command:
node --versionThis command will output the installed version of Node.js, confirming a successful installation. If everything has proceeded correctly, you’re now ready to move onto the next steps of setting up your TypeScript development environment.
Install TypeScript on Ubuntu 22.04 or 20.04
Building on the Node.js setup from the previous section, we’ll now embark on the journey of installing TypeScript on your Ubuntu system. TypeScript, a statically-typed superset of JavaScript, also requires Node.js for its server-side execution. The installation process of TypeScript involves npm, the default package manager for Node.js.
Step 1: Ensuring NPM is Up-to-Date
Before commencing the TypeScript installation, it’s crucial to confirm that npm (Node Package Manager) is current. npm acts as the backbone for managing Node.js packages, and keeping it updated guarantees access to the latest features and security patches, contributing to a secure and efficient development environment.
To update npm to its latest version, execute the following command:
sudo npm install npm@latest -gIn this command, npm install npm@latest fetches the most recent version of npm, and -g installs it globally, making it available across the entire system.
Step 2: Instal TypeScript Compiler on Ubuntu
Next, we’ll install TypeScript on your system. TypeScript comes with a robust compiler (tsc) that allows you to convert TypeScript code into plain JavaScript. This compiler is what makes TypeScript a viable option for development, as browsers cannot execute TypeScript directly.
To install the TypeScript compiler, run the following command:
sudo npm install -g typescriptIn this command, npm install -g typescript fetches the TypeScript package and installs it globally, making it accessible across the whole system.
Step 3: Verifying the TypeScript Installation
Once the installation is complete, validating that the TypeScript compiler was installed successfully is crucial. This verification step helps ensure everything is set up correctly and the TypeScript compiler is ready for use, setting the stage for a seamless TypeScript development experience.
To check the installed version of the TypeScript compiler, execute:
tsc --versionThis command will output the installed version of the TypeScript compiler, confirming a successful installation. If everything has proceeded as expected, you’re now ready to start developing with TypeScript on your Ubuntu system.
Create a TypeScript Test Project on Ubuntu 22.04 or 20.04
Now that we’ve successfully installed TypeScript and its compiler on your system, it’s time to set up a test project. This step helps verify that TypeScript is functioning correctly, as well as providing a sandbox for you to familiarize yourself with TypeScript syntax and operation. The process will involve creating a new directory, initializing a new TypeScript project, and writing a simple TypeScript file.
Step 1: Creating a New Project Directory
The first step in setting up a TypeScript test project is to create a new directory. This directory will house all the files related to our test project. Organizing your projects into separate directories is a good practice as it helps maintain a clean and organized workspace.
Run the following command to create a new directory named ts-test-project:
mkdir ts-test-projectThis command creates a new directory named ts-test-project. Feel free to replace ts-test-project with any name you prefer.
Next, navigate to the newly created directory by using the cd command:
cd ts-test-projectStep 2: Initializing a New TypeScript Project
With the directory in place, we can now initialize a new TypeScript project. Initializing a project creates a tsconfig.json file, which is a configuration file for TypeScript. This file specifies the root files and compiler options required to compile the project.
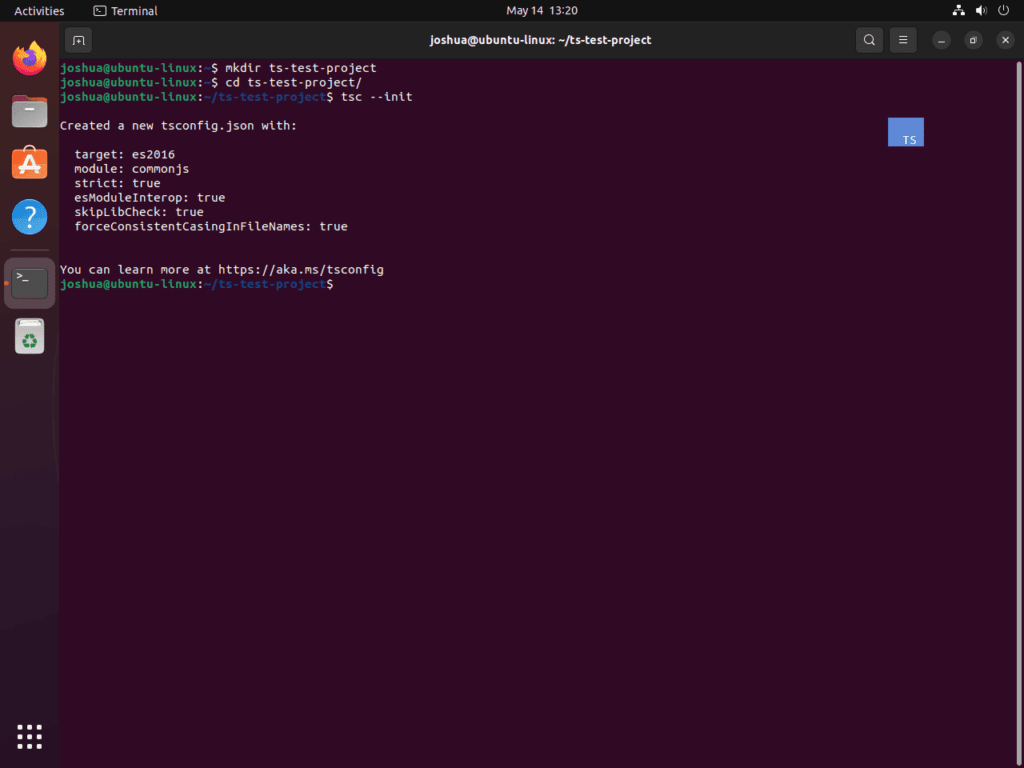
To initialize a new TypeScript project, run the following command:
tsc --initAfter running this command, you should see a tsconfig.json file in your project directory. This file will have sensible defaults provided by TypeScript, which you can modify later according to your project’s needs.
Step 3: Creating a Simple TypeScript File
For our test project, let’s create a simple TypeScript file. In this file, we’ll write a basic “Hello, World!” program. This will allow us to test the TypeScript compiler and confirm that everything is working as expected.
Create a new file named hello.ts using a text editor. In this example, we’ll use nano:
nano hello.tsIn the hello.ts file, write the following TypeScript code:
let message: string = "Hello, World!";
console.log(message);Save and close the file. This simple program declares a string variable named message, assigns the string “Hello, World!” to it, and then logs this message to the console.
Step 4: Compiling and Running the TypeScript File
Now, it’s time to compile and run our TypeScript file. Remember, TypeScript is not natively understood by Node.js or browsers, so we need to compile it down to JavaScript before we can run it.
To compile the TypeScript file, use the TypeScript compiler (tsc):
tsc hello.tsThis command will compile the hello.ts file into a JavaScript file named hello.js.
Finally, to run the compiled JavaScript file, use Node.js:
node hello.jsUpon running this command, you should see “Hello, World!” printed to your console. If you see this output, congratulations! You’ve successfully set up a TypeScript test project on your system.
Final Thoughts on TypeScript Installation on Ubuntu
In summary, this guide has walked you through the process of installing TypeScript on an Ubuntu Linux system. We began with the installation of Node.js, which is a crucial prerequisite for TypeScript as it enables the execution of JavaScript code server-side. After that, we updated npm, Node.js’s default package manager, to its latest version, ensuring we had access to the latest features and security updates.
Next, we installed TypeScript itself, using npm to install TypeScript and its command-line interface tool globally. Once installed, we validated the successful installation of TypeScript by checking the version. Finally, we created a test project to verify the correct functioning of TypeScript. This allowed us to create and compile a simple TypeScript file, confirming that the TypeScript compiler was working as expected.
Following this guide, you should now have a fully functioning TypeScript environment on your Ubuntu system. This foundation will enable you to confidently develop TypeScript projects, whether you’re a seasoned developer or just getting started with TypeScript.




Very clear instructions on getting up and running in typescript. Thanks!